
Is your site facing a low conversion rate?
No worries; in this blog, we will explore 13 practical updates to optimize website performance. But before that, let’s grab some basic knowledge.
Why is website performance crucial?
If your website works slowly and takes a lot of time, then you should probably bid farewell to your potential customers, because in today’s era, customers do not like to wait. They want their search result as soon as possible.
However, it’s not only your website visitors who want error-free results. Your website’s loading speed can also have a huge impact on your search ranking. Google will take action against you if your website performance is below par.
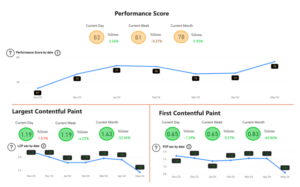
Website performance measures and examines your website responsiveness and the time it takes to load, providing you insights to guide you in optimizing your website to be as fast and user-friendly as possible.
When a user arrives at your website, the first thing that they notice is the loading speed of your website. Website performance acts as a health indicator for your website. Therefore, website performance optimization has a huge influence on the user’s experience and journey online.
A high website performance will help you in:
• Reduce bounce rate
• Improve the user’s experience
• Improve the conversion rate on your website.
• Optimize your search engine ranking.
Now, moving on to 13 practical updates to optimize your website:
1. Optimize the image:
it helps to make your website load faster and more efficiently by reducing its file size and maintaining its quality. Different ways to optimize images are
• You can use tools like TinyPNG, ShortPixel, or ImageOptim to shrink images without reducing their quality.
• You can remove unimportant metadata like comments, geographical location, etc.
• Regularly monitor the size of the image to improve the user’s experience.
2. Use caching:
caching is the boosting of system performance tactics that include storing frequently used data in an accessible location. Some ways to use caching are:
• If you don’t want to download images and webpages again and again, then you should store them in the user’s browsers.
• If users mostly access the data from nearby locations, then you should store content on multiple servers.
• Database issues should be stored frequently to avoid recalculation.
3. Minify and compress files:
Minify and compress all your JavaScript and CSS files. Some of its uses are:
• It helps you with faster loading.
• Improve the user experience
• You should test performance daily to optimize your website.
4. Enabling Keep-Alive:
If you want to lower your expenses on establishing a new connection, then you should enable Keep-Alive in your work; it will improve your website speed and permit many requests to be sent in a single connection.
5. Avoid Too Many HTTP Requests:
If you want to improve your website’s optimization, you can minimize the number of HTTP requests by minimizing the stylesheet. You can also avoid unnecessary requests by loading the image when it comes into view.
6. Use a Content Delivery Network (CDN):
sometimes distance is the main issue in loading. In this case, CDN helps you distribute content in different locations, making it easier to serve smoothly. This reduces the distance between the user and your content, which helps it load faster and better.
7. Optimize Server and Database:
You can switch to a faster hosting provider or upgrade your software. You can use tools like New Relic, Datadog, or Google Analytics to gain an understanding of your website’s performance and optimize accordingly. It will distribute traffic by reducing loads.
8. Use lazy loading:
you can avoid unnecessary loading of pages and improve your website performance through lazy loading. Search engines like Google can crawl and index lazy-loaded content, which will improve your SEO pages. Load resources only when they are necessary, reducing the amount of content that needs to be loaded at once.

9. Avoid Redirects:
redirect make your website slow; therefore, here are some ways to avoid them:
• Use a single domain for your website.
• While changing domain or protocol, use 301 redirects.
• Make sure the internal link points to the right URL.
10. Use a fast theme;
it helps boost your website’s performance. It aims to load quickly and efficiently, reducing the time it takes to load. It enhances the user’s experience and reduces the bounce rate.
11. Enable Gzip compression;
it’s an efficient way to minimize the website’s files and improve the load time. Gzip compression works by compressing HTML, CSS, JavaScript, and other files, reducing their size and making them faster to download.
12. Monitor Website Performance:
You can use tools like Google PageSpeed Insights or GTmetrix to analyze the website’s performance. It will also identify the areas for improvement.

13. Regularly Update Software and Plugins:
One of the best ways to optimize your website performance is to update your software and plugins regularly, which helps your website work smoothly.
By adapting these 13 practical updates, your website will load faster and optimize your user experience. You should keep in mind to monitor the performance of your website regularly and make necessary changes to obtain the best outcomes.
If you want to improve your user experience and boost your website performance then you should contact Virtualize Solutions, the best digital marketing agency in Ranchi, which offers you various SEO services and also helps in website optimization.